| Strona główna >>> Rysunek rastrowy a wektorowy |
Różnice między rysunkiem rastrowym (czasami nazywanym bitmapą) a wektorowym są olbrzymie. Szczególnie widoczne są podczas skalowania (czyli zmiany rozmiaru) rysunku lub obiektu. Oto jak będzie wyglądała mała literka "a" po powiększeniu jej o 700% w rysunku rastrowym i wektorowym:
 literka "a" powiększona w rysunku rastrowym |
 literka "a" powiększona w rysunku wektorowym |
"Rastrowa" literka "a" wygląda brzydko, a "wektorowa" nie straciła nic ze swojej jakości. Dlaczego tak się dzieje? Najlepiej będzie można to prześledzić na przykładzie elipsy i odcinka.
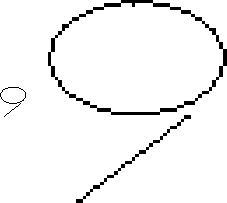
 powiększenie rysunku rastrowego |
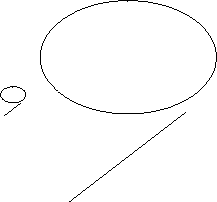
 powiększenie rysunku wektorowego |
Ładnie widać przyczynę utraty jakości na przykładzie odcinka. Rzucające się w oczy duże punkty z których się on składa, oraz postrzępiona linia. W rysunku rastrowym wszystko jest zapamiętywane z punktów. Tak więc "mały" odcinek jest zapamiętany z określonej liczby punktów, po powiększeniu go te małe punkty stają się duże, a na dodatek jest ich tyle samo. Różnica między "małym" odcinkiem a "dużym", polega więc na powiększeniu stałej liczby punktów. W rysunku wektorowym odcinek jest zapamiętywany jako zbiór dwóch punktów (początkowy i końcowy) o określonych współrzędnych. Następnie program oblicza pośrednie punkty ze wzoru matematycznego i następnie wyświetla je na ekranie. Powiększenie odcinka w tym przypadku polega na obliczeniu nowych współrzędnych dla obu punków i następnie na nowo, na obliczeniu punktów pośrednich. Grubość odcinka nie zmieniła się, gdyż zmienialiśmy tylko jego rozmiar.
Podobna sytuacja występuje w przypadku elipsy. W rysunku wektorowym powiększane są punkty składowe "małej" elipsy, a w przypadku rysunku wektorowego elipsa jest zapamiętywana w postaci dwóch ognisk elipsy i dwóch średnic, małej i wielkiej (przypomnijmy sobie lekcje matematyki i wzory opisujące określone figury).
No dobrze, ale jak będą wyglądały obiekty po ich pomniejszeniu? W przypadku rysunku rastrowego są brane pod uwagę punkty leżące obok siebie i na podstawie ilości czarnych i białych punktów jest obliczany punkt wynikowy. Tak więc podczas pomniejszania do rozmiaru 1/10 oryginalnej wielkości branych jest pod uwagę.100 punktów (matryca 10 punktów w pionie i 10 punktów w poziomie, czyli 10x10=100). Jeżeli np. 49 punktów jest czarnych, a 51 punktów jest białych, to zostanie dobrany punkt biały. Stracimy więc bardzo dużo szczegółów oryginalnego rysunku. W przypadku grafiki wektorowej są tylko na nowo obliczane współrzędne obiektów, a dopiero potem jest rysowany obiekt o identycznej grubości co poprzedni. Zobaczmy to na przykładzie:
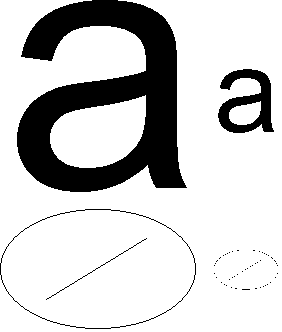
 rysunek rastrowy pomniejszony |
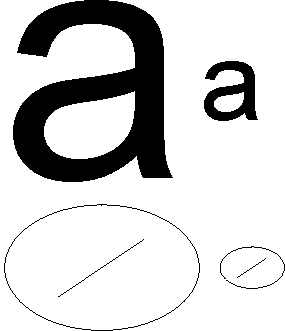
 rysunek wektorowy pomniejszony |
Zwróćmy uwagę, iż rysunek wektorowy nie uległ pogorszeniu. W przypadku rysunku rastrowego literka "a" wygląda dobrze dlatego, że oryginalna literka jest bardzo gruba, więc podczas obliczania, okazuje się, że jest bardzo dużo czarnych punktów. Znacznie gorzej wygląda elipsa i odcinek, które były cienkie. Przy pomniejszaniu zostało "zgubionych" wiele punktów. Powyższe rysunki zostały zaledwie pomniejszone do 1/3 swoich oryginalnych rozmiarów, przy znaczniejszym pomniejszeniu nie można by się było w ogóle zorientować co to za kształt.
A tak są przeliczane punkty przy pomniejszeniu do 1/3 oryginalnego rozmiaru:
 8 punktów białych 1 punkt czarny otrzymamy punkt biały |
 5 punktów białych 4 punkty czarne otrzymamy punkt biały |
 4 punkty białe 5 punktów czarnych otrzymamy punkt czarny |
 3 punkty białe 6 punktów czarnych otrzymamy punkt czarny |
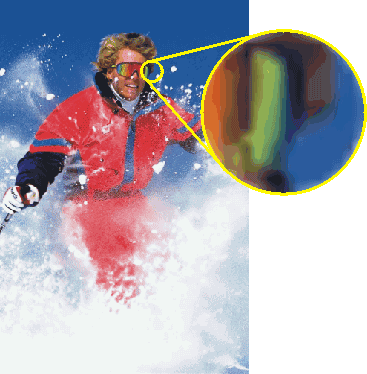
Zdjęcia rastrowe wyglądają ładnie gdy są w oryginalnej wielkości, ale po powiększeniu nie można już rozróżnić szczegółów. Nie mogę przedstawić zdjęcia wektorowego, gdyż takich nie można zrobić. W technice wektorowej wszystko musi być narysowane przy użyciu takich obiektów jak okrąg, odcinek, kwadrat, wielobok itp. Choć i w tej technice można stworzyć prawdziwe arcydzieła, do złudzenia przypominające rzeczywistość.
 zdjęcie składa się z małych punktów |
 ten rysunek został utworzony z 6254 obiektów |
| Strona główna >>> Rysunek rastrowy a wektorowy |