 Interakcyjna metamorfoza
Interakcyjna metamorfoza
 
Interakcyjna metamorfoza. Utwórz dwa dowolne obiekty, a następnie wybierz narzędzie
"interaktywnej metamorfozy". Złap za obiekt początkowy i
przeciągnij go na obiekt docelowy. Utworzona w ten sposób metamorfoza
będzie miała domyślne ustawienia.  Jeżeli
chcesz je zmienić, to możesz posłużyć się paskiem narzędzi,
zawierającym wszystkie opcje które były też dostępne w rolecie.
Niewielkie modyfikacje są też dostępne bezpośrednio na metamorfozie.
Zmiana położenia jednego z dwóch białych "kwadracików"
powoduje automatyczną zmianę położenia odpowiedniego obiektu.
Natomiast dwa małe kwadraciki ustawiają przyspieszenie obiektów i
wypełnień oraz konturów (ale muszą być wciśnięte odpowiednie
przyciski na pasku narzędzi Jeżeli
chcesz je zmienić, to możesz posłużyć się paskiem narzędzi,
zawierającym wszystkie opcje które były też dostępne w rolecie.
Niewielkie modyfikacje są też dostępne bezpośrednio na metamorfozie.
Zmiana położenia jednego z dwóch białych "kwadracików"
powoduje automatyczną zmianę położenia odpowiedniego obiektu.
Natomiast dwa małe kwadraciki ustawiają przyspieszenie obiektów i
wypełnień oraz konturów (ale muszą być wciśnięte odpowiednie
przyciski na pasku narzędzi  ).
Możesz też dopasować metamorfozę do ścieżki. W tym celu chwyć
metamorfozę prawym przyciskiem myszki i przeciągnij ją na ścieżkę.
Po zwolnieniu przycisku wybierz polecenie "Dopasuj metamorfozę
do ścieżki". Każdy z obiektów metamorfozy możesz
"dociągnąć" do dowolnego węzła ścieżki. Wystarczy, że
chwycisz odpowiedni "kwadracik" i przeciągniesz go na
odpowiedni węzeł. ).
Możesz też dopasować metamorfozę do ścieżki. W tym celu chwyć
metamorfozę prawym przyciskiem myszki i przeciągnij ją na ścieżkę.
Po zwolnieniu przycisku wybierz polecenie "Dopasuj metamorfozę
do ścieżki". Każdy z obiektów metamorfozy możesz
"dociągnąć" do dowolnego węzła ścieżki. Wystarczy, że
chwycisz odpowiedni "kwadracik" i przeciągniesz go na
odpowiedni węzeł.
|
 Interakcyjne zniekształcenie
Interakcyjne zniekształcenie
-

Interakcyjne zniekształcenie. Narzędzie to składa się z trzech
rodzajów: "Wepchnij-wypchnij"
 ,
"Postrzępienie" ,
"Postrzępienie"
 ,
"Wir" ,
"Wir"
 .
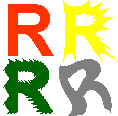
Możesz zastosować jeden, lub więcej efektów do danego obiektu. Na
rysunku z lewej strony czerwona literka nie ma zastosowanego żadnego
efektu, żółta - wepchnij-wypchnij, zielona - postrzępienie, a szara -
wir. Wygląd obiektu możesz dodatkowo modyfikować przeciągając jeden z
białych kwadratów oraz rombów (kółka w wirze) widocznych na obiekcie po
zastosowaniu efektu. W "postrzępieniu" masz także możliwość ustawienia
siły efektu przesuwając biały suwak. .
Możesz zastosować jeden, lub więcej efektów do danego obiektu. Na
rysunku z lewej strony czerwona literka nie ma zastosowanego żadnego
efektu, żółta - wepchnij-wypchnij, zielona - postrzępienie, a szara -
wir. Wygląd obiektu możesz dodatkowo modyfikować przeciągając jeden z
białych kwadratów oraz rombów (kółka w wirze) widocznych na obiekcie po
zastosowaniu efektu. W "postrzępieniu" masz także możliwość ustawienia
siły efektu przesuwając biały suwak.
 Wepchnij-wypchnij
Wepchnij-wypchnij
-

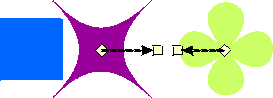
Narzędzie
"Wepchnij-wypchnij" popycha węzły zniekształcanego
obiektu do środka lub od środka zniekształcenia. na rysunku z lewej
strony fioletowy kwadrat został
 "wepchnięty",
a jasnozielony "wypchnięty". Na pasku narzędzi możesz
ustawić amplitudę z zakresu od -200 do 200. Z kolei przycisk
"Zniekształcenie względem środka" pozwala ustalić
efekt symetrycznie dla obiektu, umieszczając początkowy punkt w jego
środku. Ostatni przycisk przekształca efekt w krzywą. "wepchnięty",
a jasnozielony "wypchnięty". Na pasku narzędzi możesz
ustawić amplitudę z zakresu od -200 do 200. Z kolei przycisk
"Zniekształcenie względem środka" pozwala ustalić
efekt symetrycznie dla obiektu, umieszczając początkowy punkt w jego
środku. Ostatni przycisk przekształca efekt w krzywą.
 Postrzępienie
Postrzępienie
-

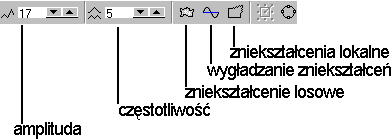
Narzędzie
"Postrzępienie" tworzy efekt z reguły bardziej
zniekształcony niż poprzednie narzędzie. Oprócz ustawienia
amplitudy, masz także możliwość ustawienia częstotliwości, im wyższa
wartość, tym utworzone zostanie więcej "ząbków". Kolejne
trzy przyciski możesz włączyć osobno lub nawet wszystkie razem.
Zniekształcenie losowe tworzy bardziej nieregularne postrzępienie, a z
kolei wygładzanie zaokrągla ostre końcówki. Po wybraniu zniekształcenia
lokalnego przesuń uchwyt w kształcie rombu w kierunku brzegu obiektu,
tak aby zastosować efekt postrzępienia tylko w określonym obszarze.
 Wir
Wir
-

Narzędzie
"Wir" pozwala utworzyć efekt "zakręcenia"
obiektu względem pewnego punktu, z tym iż efekt jest tym mocniejszy,
im dalej od środka.
 Na
rysunku z lewej strony przekształciłem gwiazdę przy pomocy tego
efektu otrzymując obraz podobny do galaktyki ze spiralnymi ramionami..
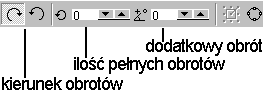
Na pasku narzędzi możesz wskazać kierunek obrotu, a także ilość pełnych
obrotów jakie należy zastosować do obiektu oraz dodatkową wartość
w stopniach niepełnego obrotu. Na
rysunku z lewej strony przekształciłem gwiazdę przy pomocy tego
efektu otrzymując obraz podobny do galaktyki ze spiralnymi ramionami..
Na pasku narzędzi możesz wskazać kierunek obrotu, a także ilość pełnych
obrotów jakie należy zastosować do obiektu oraz dodatkową wartość
w stopniach niepełnego obrotu. |
 Interakcyjna głębia
Interakcyjna głębia
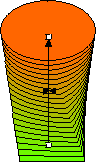
Interakcyjna głębia. Efekt ten tworzy się bardzo łatwo,
gdyż wystarczy "chwycić" obiekt i przeciągnąć go w
dowolne położenie, a automatycznie zostanie zastosowana do niego głębia.
Będziesz miął dodatkowo możliwość określenia wielkości głębi
przy pomocy suwaka znajdującego się na strzałce pokazującej kierunek
głębi. Wszystkie pozostałe ustawienia możesz wybrać przy pomocy
paska narzędzi. |
 Interakcyjny cień
Interakcyjny cień

Interakcyjny cień. Po zastosowaniu tego narzędzia uzyskujemy
wrażenie, iż obiekt znajduje się nad resztą rysunku, rzucając na niego
cień. Bezpośrednio na rysunku możesz także określić kierunek padania
cienia przesuwając element sterujący w postaci kwadratu. Suwak z kolei
pozwala określić siłę krycia cienia.
 Im
bliżej suwak znajduje się środka obiektu tym słabiej jest cień widoczny.
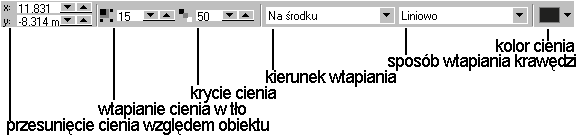
Kierunek padania cienia możesz też określić korzystając z paska narzędzi
i wpisując konkretne wartości. Z kolei pole "Cień - wtapianie"
określa jak szybko cień wtapia się w tło. Możesz podać wartości od 0 do
100, im wartości niższe, tym lepiej widoczna krawędź cienia. Pole "Cień
- krycie" określa jak bardzo cień jest przezroczysty. Wartość 100
powoduje, że cień całkowicie zakrywa tło. "Cień - kierunek wtapiania"
określa kierunek wtapiania cienia względem jego krawędzi. "Cień -
sposób wtapiania cienia" określa styl krawędzi cienia. Nie można go
zastosować do kierunku "Średni". Im
bliżej suwak znajduje się środka obiektu tym słabiej jest cień widoczny.
Kierunek padania cienia możesz też określić korzystając z paska narzędzi
i wpisując konkretne wartości. Z kolei pole "Cień - wtapianie"
określa jak szybko cień wtapia się w tło. Możesz podać wartości od 0 do
100, im wartości niższe, tym lepiej widoczna krawędź cienia. Pole "Cień
- krycie" określa jak bardzo cień jest przezroczysty. Wartość 100
powoduje, że cień całkowicie zakrywa tło. "Cień - kierunek wtapiania"
określa kierunek wtapiania cienia względem jego krawędzi. "Cień -
sposób wtapiania cienia" określa styl krawędzi cienia. Nie można go
zastosować do kierunku "Średni".
Jeżeli chcesz usunąć cień, to wskaż, a następnie wybierz "Efekty |
Wyczyść cień". Możesz też oddzielić cień od obiektu poleceniem "Rozmieszczenie
| Oddziel" i traktować go jako osobny obiekt. |