- Bez efektu

- Ta pozycja
nie nadaje żadnego efektu, ale może się przydać do
usunięcia zastosowanego efektu.
|
- Rozjaśnienie
 Soczewka ta rozjaśnia lub zaciemnia obiekty
znajdujące się pod nią. O wielkości tego efektu
możesz decydować poprzez zmianę wartości w polu
"Stopień". Wartości od 1% do
100% zwiększają jasność, natomiast poniżej zera
zwiększają zaciemnienie. Soczewka ta rozjaśnia lub zaciemnia obiekty
znajdujące się pod nią. O wielkości tego efektu
możesz decydować poprzez zmianę wartości w polu
"Stopień". Wartości od 1% do
100% zwiększają jasność, natomiast poniżej zera
zwiększają zaciemnienie.
Na rysunku obok "Stopień" ma wartość 50%.
|
- Dodanie
koloru

- Soczewka
ta symuluje dodanie pewnego kolory. Kolor wybrany prze
użytkownika jest "dodawany" do kolorów
oryginalnego obrazka.
Pole "Stopień" pozwala
określić jak mocno wybrany kolor wpływa na kolor
obrazka. Wartość 0% pozostawia oryginalne kolory, zaś
100% ustawia maksymalną intensywność danego koloru.
Możesz także zmienić kolor który będzie dodawany.
Na przykładowym rysunku ustawiłem "Stopień"
na 50%, a "Kolor" na żółty.
|
- Limit
koloru

- Soczewka
ta ogranicza wszystkie kolory z wyjątkiem koloru
wybranego. Dla koloru białego na rysunku zostanie
zastosowany kolor wybrany, podobnie jak i dla innych
bardzo jasnych kolorów. W miarę zmniejszania się
jasności kolorów efekt będzie malał, aż w końcu dla
koloru czarnego nie zauważymy efektu. Działanie to jest
podobne do oglądania świata przez kolorową szybkę lub
folię.
W polu "Stopień" określasz
moc zastosowanego filtru od 0 do 100.
Poniżej zaś definiujesz kolor.
Na przykładowym rysunku ustawiłem "Stopień"
na 50%, a "Kolor" na żółty".
|
- Kolory
niestandardowe

- Efekt ten przekształca wszystkie kolory
obiektu spod soczewki na kolory z przedziału podanego
przez użytkownika za pomocą dwóch kolorów.
Powinieneś zdefiniować kolor początkowy i końcowy
oraz tzw. ścieżkę przejścia między tymi kolorami.
Możesz wybrać ścieżkę:
- "Paleta bezpośrednia" -
przejście liniowe między kolorami;
- "Tęcza" - stosuje
ścieżkę przechodzącą w przód spektrum między
kolorami;
- "Odwrócona tęcza" -
stosuje kolory przechodzące wzdłuż ścieżki
biegnącej wstecz spektrum kolorów.
Obszary, które nie są zajmowane przez obiekt, soczewka
wypełnia końcowym kolorem odwzorowania.
Na powyższym rysunku użyłem
"Ścieżkę" bezpośrednią, a kolory
"Od": żółtego, "Do": czerwonego.
|
- Rybie
oko

- Efekt ten
zniekształca i zmienia rozmiar obiektów pod soczewką.
Wartość pola "Stopień" z
zakresu od 1 do 1000 zniekształcają i powiększają
obiekty, a wartości ujemne zniekształcają i
zmniejszają.
Soczewka ta jednak nie zmienia wyglądu map bitowych, gdy
leży w całości wewnątrz obrazka, dlatego na
przykładzie obok jest przesunięta poza rysunek
Na rysunku rym użyłem "Stopnia" 970%.
|
- Mapa
termiczna

- Soczewka
ta tworzy obraz obiektu w podczerwieni, korzystając
jedynie z kolorów: białego, żółtego,
pomarańczowego, czerwonego, niebieskiego, fioletowego i
niebieskozielonego. Standardowo kolory
"ciepłe" zostaną przedstawione na
pomarańczowo i czerwono, a "zimne" na
fioletowo i niebieskozielono. W polu "Obrót
palety" określasz, które kolory zostaną
uznane za "ciepłe", a które za
"zimne". Gdy ustawisz wartość 50% to
spowodujesz odwrócenie ustawień domyślnych.
Ja pozostawiłem ustawienia domyślne, czyli 0%.
|
- Dopełnienie
kolorów

- Wszystkie
kolory pod soczewką są zamieniane na ich dopełnienia z
modelu CMYK (Cyan, Magenta, Yellow, blacK), czyli tworzą
negatyw.
|
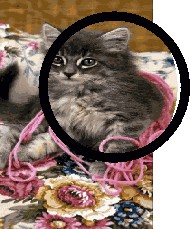
- Powiększenie

- W ten
sposób uzyskamy efekt idealnego szkła powiększającego
(czyli bez równomiernego powiększenia, niezależnego od
odległości do krawędzi szkła powiększającego).
"Moc" powiększania soczewki definiujemy w polu
"Ilość". Wartości od 0,1x
do 0,9x pomniejszają, a od 1,1x do 100,0x powiększają
obraz.
Na rysunku obok pozostawiłem powiększenie 2x.
|
- Odcienie
szarości

- Tworzy
efekt barwionych odcieni szarości. Kolory obiektu są
zamieniane na odcienie koloru ustawionego w soczewce. Gdy
jako "Kolor" ustawimy kolor
czarny, to uzyskamy wtedy zwykłe odcienie szarości,
czyli efekt starej czarno-białej fotografii. Ustawiając
inny kolor, np. granatowy, tak jak na przykładzie obok,
uzyskasz odcienie tego właśnie koloru. Ustawienie
koloru białego spowoduje zaś ustawienie wszystkich
kolorów obiektu na kolor biały, gdyż nie ma odcieni
koloru białego.
|
- Przezroczystość

- Soczewka
ta tworzy efekt przydymionego szkiełka na określony
kolor. Obiekt pod soczewką przejmuje odcienie jej
koloru. Im większa wartość w polu "Stopień",
tym soczewka jest bardziej przezroczysta, gdy wartość
ta zbliża się do zera to soczewka jest coraz mniej
przezroczysta.
Na przykładowym rysunku ustawiłem "Stopień":
50%, a "Kolor": żółty.
|
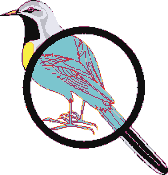
- Szkielet

- Efekt ten nie działa
na mapy bitowe, dlatego posłużyłem się rysunkiem
wektorowym. Soczewka ta ustawia kolor konturu obiektu
leżącego pod nią na określony w rolecie. Podobnie
też z kolorem wypełnienia. W przykładzie obok
ustawiłem kolor konturu na czerwony, a wypełnienia na
zielony.
Jeżeli nie chcesz zmieniać konturu lub wypełnienia
możesz usunąć zaznaczenie o danego pola wyboru.
|